Développement site web : Le guide en 7 étapes
Malgré les idées reçues, pour le développement site web en Tunisie ou ailleurs, la principale étape n’est pas nécessairement le codage. En effet, des technologies HTML, CSS donnent au Web sa forme. Ils définissent donc la manière dont nous interagissons avec les informations. Les étapes de la collecte d’informations préliminaires, de la planification détaillée et de la maintenance après le lancement restent toutefois des éléments essentiels du cycle de vie du développement de sites Web.
Dans cet article, nous allons en effet découvrir le processus de développement d’un site web. Voici donc les sept étapes principales.
- Collecte d’informations
- Planification
- Conception
- Rédaction de contenu et assemblage
- Codage
- Tests, révision et lancement
- Maintenance

Chronologie du développement du site Web
Lorsque vous songez à créer ou à renouveler votre site web, vos pensées tournent autour de deux facteurs principaux: le prix et le temps. Ces deux valeurs dépendent largement de la taille et de la portée du projet. Pour décrire tout le processus de développement, vous pouvez créer un calendrier de développement de site web. Ajoutez les tâches et les deadlines afin de mieux structurer le projet. Il vous sera ainsi facile de suivre la mise en place du site et de bien respectez les délais. En effet, notre choix se porte vers ces deux application collaboratives et faciles d’utilisation GanttPRO ou un diagramme de Gantter intuitifs et pratiques pour la planification de projets en ligne.
Nous avons préparé une description détaillée de l’ensemble du processus de développement site web. Le temps estimé pour chaque étape et une liste de contrôle pour vérifier que vous ne manquez rien. En cadeaux vous pouvez télécharger la Checklist du développement site web à la fin de l’article.
Étape 1. Collecte d’informations: principaux objectifs et public cible
Cette étape, primordiale, détermine à quoi ressembleront les étapes suivantes. La tâche la plus importante consiste d’abord à fixer les objectifs de votre futur site web. Ensuite, vous définirez le public cible que vous souhaitez attirer sur votre site. En effet, ces deux point vous permettrons de fixer la meilleure stratégie pour la gestion de projet web.
Un magazine diffère des sites de divertissement ou d’un site d’entreprise. Différents types de sites web proposent aux visiteurs des fonctionnalités variées. Un plan bien décrit et détaillé, établi sur la base des données récoltées vous économisera du temps et de l’argent.
Durée estimée: de 1 à 2 semaines.
Étape 2. Planification: Plan du site et maquette
À ce stade du cycle de développement du site web, le développeur conçoit l’architecture afin de donner au client l’occasion de juger de l’aspect du site entier.
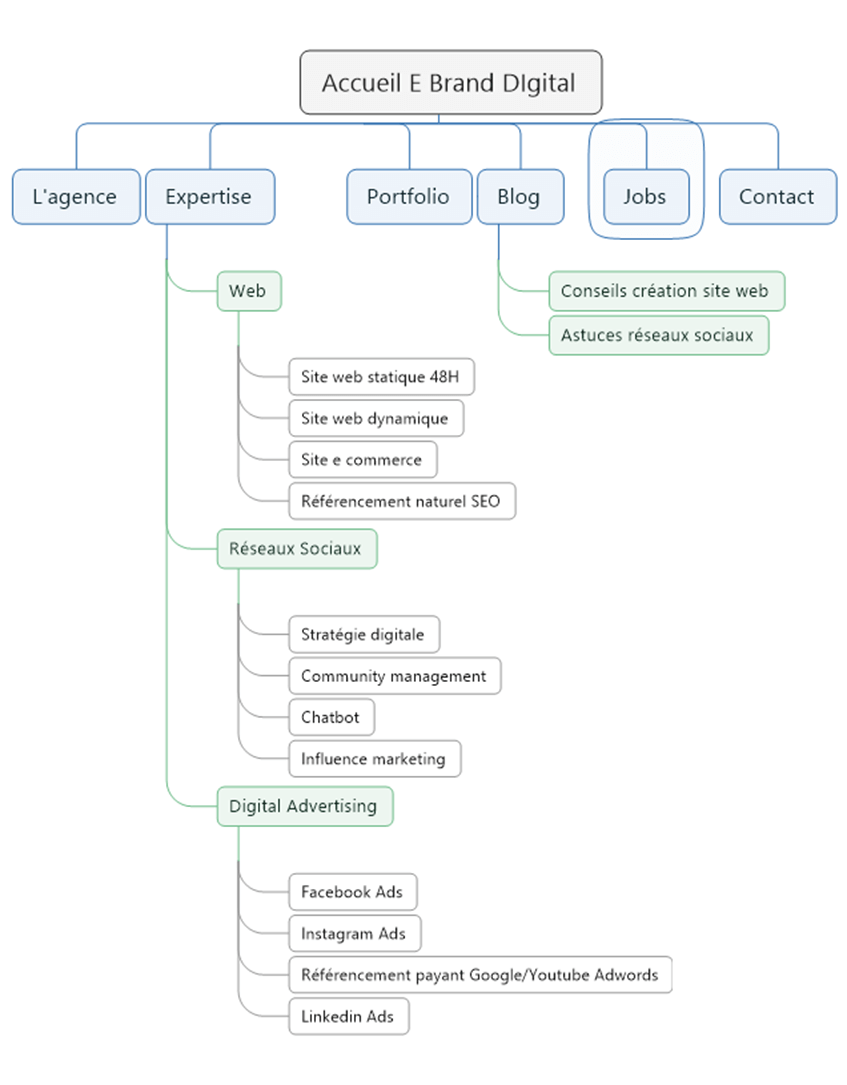
Sur la base des informations rassemblées lors de la phase précédente, le plan du site est créé. Voici le plan du site web d’ E Brand Digital :

Le plan devrait décrire les relations entre les principaux éléments de votre site web. Une telle représentation pourrait aider à comprendre comment le produit final sera utilisable. Il peut vous montrer la «relation» entre les différentes pages d’un site Web, vous pouvez donc juger de la facilité avec laquelle l’utilisateur final trouvera les informations ou le service requis s’il part de la page principale. L’objectif est de créer un site web convivial et facile à utiliser.
Le plan du site vous permet de comprendre à quoi ressemble la structure interne d’un site Web, mais ne décrit pas l’interface utilisateur. Parfois, avant de commencer à coder ou même de travailler sur un dessin, il est nécessaire d’obtenir l’approbation d’un client. Une maquette est une représentation visuelle de l’interface utilisateur que vous allez créer. Mais elle ne contient aucun élément de conception tel que les couleurs, les logos, etc. Elle ne décrit que les éléments qui seront ajoutés à la page et leur emplacement.
Durée estimée: de 2 à 6 semaines.
Étape 3. Conception/Design : Mise en page, révisions et approbations
Durant la phase de design, votre site web prend forme. Tout le contenu visuel, tel que des images et des vidéos, sont créés à cette étape. Encore une fois, toutes les informations recueillies lors de la première phase sont cruciales. L’objectif et le public cible doivent être gardés à l’esprit pendant que vous travaillez sur le design.
La mise en page du site est le résultat du travail du designer. Il peut s’agir d’un croquis graphique ou d’un graphisme réel. La fonction principale de la maquette graphique est de représenter la structure de l’information. Elle permet de visualiser le contenu et de démontrer les fonctionnalités de base. Les maquettes graphiques contiennent les couleurs, logos, images et peuvent donner une compréhension générale du futur produit.
Ensuite, le client devra trancher sous les conseils bienveillants du concepteur. Si le client n’est pas convaincu de certains aspects graphiques, il a le droit à des optimisations selon les conventions établies au contrat. Le plus important est la satisfaction du client.
Durée estimée: de 4 à 12 semaines
Étape 4. Rédaction de contenu et assemblage
La rédaction du contenu et la compilation se chevauchent généralement avec d’autres étapes de la création du site web. À cette étape, il est nécessaire de mettre par écrit l’essence même que vous souhaitez communiquer au public de votre site web et d’ajouter des appels à l’action. La rédaction de contenu implique également la création de titres attrayants, la rédaction de nouveaux textes et la compilation du texte existant. Cette phase demande du temps et des efforts mais reste essentielle pour votre référencement naturel SEO. En règle générale, le client s’engage à fournir un contenu de site web prêt à migrer vers le site. Les agences peuvent reprendre ces texte moyennant des frais supplémentaires en les optimisant pour les moteurs de recherche Google… Il est préférable que tout le contenu du site web soit fourni avant ou pendant le codage du site Web.
Durée estimée: de 1 à 15 semaines
Étape 5. Codage
Lors cette étape, vous pouvez enfin commencer à créer le site web. Les éléments graphiques et les textes conçus lors des étapes précédentes faciliterons le travil. Habituellement, la page d’accueil est créée en premier, puis toutes les sous-pages sont ajoutées, en fonction de la hiérarchie du site web. Les choix de frameworks et CMS doivent être implémentés.
Tous les éléments de page Web statique conçus lors de la création de la maquette et de la mise en page doivent être créés et testés. Ensuite, des fonctionnalités spéciales et l’interactivité doivent être ajoutées. Une compréhension approfondie de chaque technologie de développement que vous allez utiliser est cruciale à ce stade.
Durée estimée: de 1 à 15 semaines
Étape 6. Test, révision et lancement
Les tests sont probablement la partie la plus courante d’un processus. Vous devez tester chaque lien et vous assurer qu’il n’existe pas d’éléments rompu. Vous devriez vérifier chaque forme, chaque script. Utilisez un logiciel de vérification orthographique afin de trouver les fautes de frappe possibles. Utilisez des validateurs de code pour vérifier si votre code respecte les normes Web actuelles.
Durée estimée: de 1 à 4 semaines
Étape 7. Maintenanceet mise à jour régulière
Ce qu’il importe de retenir, c’est qu’un site web est plus un service qu’un produit. Il ne suffit pas de vous faire livre un site web. Vous devez également vous assurer que tout fonctionne et être prêt à y apporter des modifications ou des améliorations.
Le système de feedback & suivi des visites vous permettrons de détecter les problèmes éventuels et de suivre les données de consultations du site. La tâche la plus imporetante est de résoudre le soucis s’il y en a et d’optimiser son site web pour meilleure expérience client.
Durée estimée: à l’année durant toute la durée de vie du site web
Conclusions
N’oubliez pas que le projet de développement site web ne commence jamais par le codage et ne se termine pas le jour où vous le lancez. La phase de préparation affecte toutes les étapes suivantes, définissant la productivité du processus de développement. Une découverte profonde et approfondie de ces aspects, tels que l’âge, le sexe et les intérêts de l’utilisateur final, peut devenir la clé du succès. La période post-lancement est plutôt significative. Votre projet doit être suffisamment souple et flexible pour pouvoir modifier votre site web en fonction des commentaires ou de l’esprit du moment.
J’espère que cet article vous a fourni des informations précieuses et que vous pouvez développer facilement votre propre site Web. Vous avez besoin d’un professionnel, nous nous ferons un plaisir de vous accompagner, contactez nous pour un devis !
Téléchargez gratuitement la Checklist de développement site web

0 commentaires